
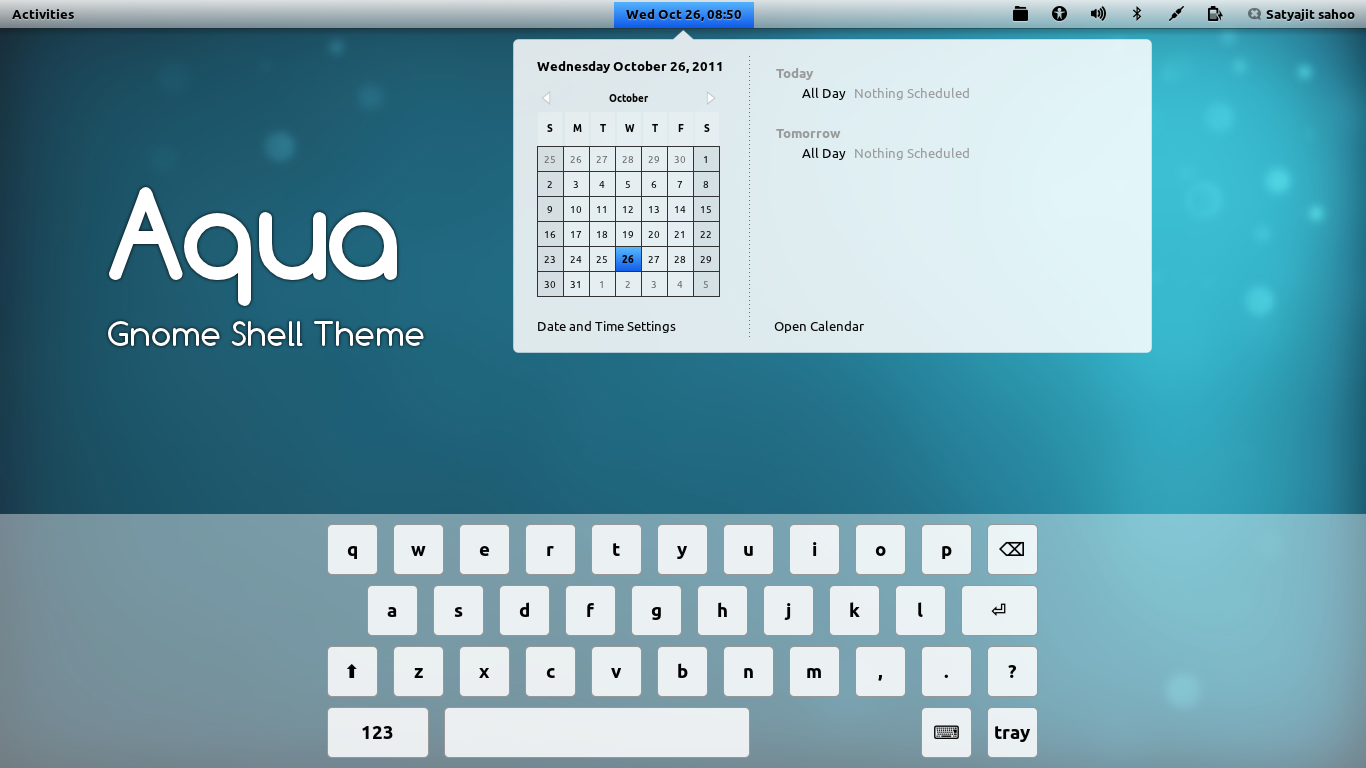
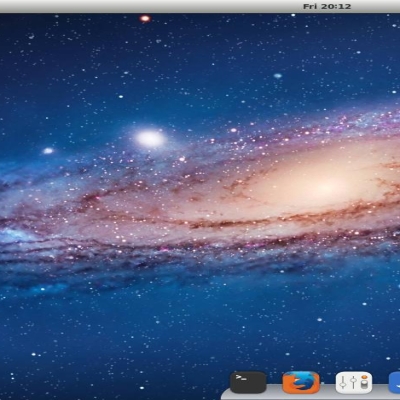
Aqua
Source (link to git-repo or to original if based on someone elses unmodified work):
Available as/for:
Description:---
Ubuntu users can install Aqua from our themes PPA using the following commands,
sudo apt-add-repository ppa:satyajit-happy/themes
sudo apt-get update && sudo apt-get install gnome-shell-theme-aqua
---
Installation Instructions:
Extract the zip file to the themes directory i.e. "~/.themes/" or "/usr/share/themes/" or use Gnome Tweak Tool to install.
Install the User Theme Extension and use the Gnome Tweak tool to choose the themes.
To install the Gnome Shell theme without the User Theme Extension,
1. First backup your Gnome Shell theme directory i.e. "/usr/share/gnome-shell/theme/".
2. Extract the zip file and rename "gnome-shell" directory to "theme",
3. Copy it to "/usr/share/gnome-shell/".
4. Restart GNOME Shell by pressing "Alt+F2", then type r and press Enter.
---
To install Gnome Tweak Tool in Ubuntu, open the terminal and type,
sudo apt-get install gnome-tweak-tool
---
To install User Theme Extension and Gnome Tweak Tool in Fedora, open the terminal and type,
su -c "yum install gnome-shell-extensions-user-theme gnome-tweak-tool"
---
Credits:
0rax0 for giving permission to use the toggle buttons from Nord
seahorsepip for the wallpaper used in the preview.
--
Warning: This theme is not compatible with old Gnome Shell 3.0 (e.g.-Fedora 15). I'm not responsible if you try to use it on old Gnome Shell and things break.
19/12/2011 - Changed close button, dark lightbox color, misc changes
20/11/2011 - Added support for Mint Gnome Shell Extensions
01/11/2011 - Decreased panel height
27/10/2011 - Fixed odd looking backgrounds for entry fields
26/10/2011 - Initial Release for Gnome Shell 3.2



























Ratings & Comments
6 Comments
great job brother :D
please tell me how to show the icons of running programs on top bar. I think we need to edit file gnome-shell.css but I dont't know which parameter? Thx in advance!
You can find this in the gnome-shell.css file, .panel-button #appMenuIcon, .panel-button:active #appMenuIcon, .panel-button:checked #appMenuIcon, .panel-button:focus #appMenuIcon { width: 0px; height: 0px; } Replace width: 0px; height: 0px; With app-icon-bottom-clip: 1px; That's it.
Theanks for this theme
The theme is nice, but I think that it looks nicer if you move icons on topbar closer together (or tell me how to do it). Thx very much!