
XP Royale GTK 3
Source (link to git-repo or to original if based on someone elses unmodified work):
Available as/for:
Description:1.0
First Release
1.1
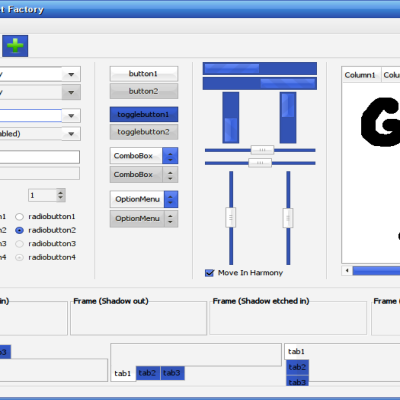
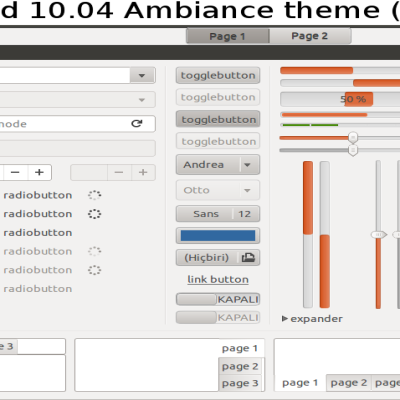
Rebuilt inactive tabs
Added gnome-panel support
Fixed invisible checkmarks on menus
1.2
Added xfce4-panel support
Added Unity port
Better looking GTK 3 buttons



























Ratings & Comments
6 Comments
boş vaktimde verdiğin kodları deneyeceğim. çok sağol senide yordum ama..
hi, some elements are really nice. like scrollbar and borders. are the Tabs really like that in original gtk2/msstyles? regards bluedxca93
They will be soon there.
Starting from 1.1, the tabs are now like the original GTK 2 and MSStyles.
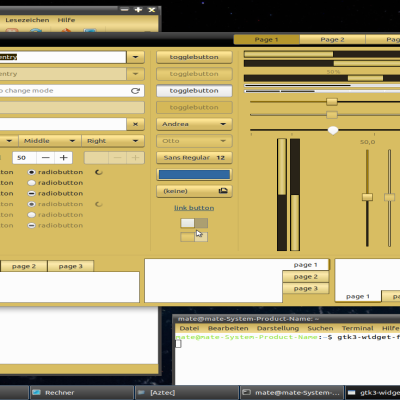
gtk3 biraz olmuşta gtk2 renkleri (mor ve mavi) tam uyuşmamış. bu temalayı kendin mi hazırlıyorsun yoksa başka temaları alıp düzenlememi yapıyorsun? css lerde ki kodların nereleri etkilediğini türkçe de yazabilirmisin. metacity ve cinnamon temalarını kendimce düzenledim güzel oldular ama gtk temaları biraz karmaşık. yardıma ihtiyacım var.
Diğer temaları düzenliyorum. ---- GTK 3 CSS KODLARININ ANLAMI ---- background-image: Arka planı belirler. Örneğin, biz basit bir düğme yapacağız. Bunun için şunu kullanırız: .button { background-image: -gtk-gradient (linear, left top, left bottom, from (#DDDDDD), to (#EDEDED)); } Yukarıda verilen kodda, üst tarafı #DDDDDD, alt tarafı ise #EDEDED renginde olan bir düğme hazırladık. Sonra aynı kodu bir alt satıra kopyala-yapıştır yaparak şöyle düzenleyelim: .button:hover { background-image: -gtk-gradient (linear, left top, left bottom, from (#EEEEEE), to (#FEFEFE)); } Yukarıdaki kod ise, yaptımız düğmenin üzerine geldiğinde düğmenin renginin açıklaşmasını sağlar. Sonra aynı kodu bir kere daha alt satıra kopyala-yapıştır yaparak şöyle düzenleyelim: .button:active { background-image: -gtk-gradient (linear, left top, left bottom, from (#CCCCCC), to (#DDDDDD)); } .button:active:hover { background-image: -gtk-gradient (linear, left top, left bottom, from (#CCCCCC), to (#DDDDDD)); } Yukarıdaki kodlar ise, düğmeye tıklandığında rengin koyulaşmasını sağlar. ---------------------------------------------------------------------- border-color ve border-radius: Kenarları ayarlar. Örneğin biz bir metin kutusunun kenarlıklarını ayarlayalım: .entry { border-color: #cab998 /* Kenarlık rengi */ border-radius: 3px /* Köşelerin ne kadar yuvarlatılacağı */ } Eğer border-radius'taki değer daha yüksek olursa, köşeler o kadar çok yuvarlatılır. Örneğin, 'border-radius: 3px' kodundaki 3px'i 5px yaparsak, köşe daha da yuvarlak olur, azaltılırsa daha az yuvarlak olur. 0 yapmak köşeleri kare yapar. Şimdilik bu kadar :)